Waarom responsive webdesign de conversie op je website verhoogt
Wanneer je website niet geoptimaliseerd is voor smartphones, heb je voor die gebruikersgroep eigenlijk geen website. Een foute stelling? Wij vinden van niet.
Intro
Het toenemende gebruik van smartphones heeft alle kaarten in het Internetlandschap door elkaar geschud. Niet alleen de techniek is veranderd maar ook de strategie die de juiste content bepaalt.
Een responsive website schaalt mee
Je zult misschien denken: “Waarom zou mijn bedrijf een responsive website moeten hebben?” Het antwoord is eigenlijk heel simpel. Omdat inmiddels meer dan 25% van het internetverkeer via een mobiele telefoon verloopt. De smartphones hebben de wereld veroverd. De mobiele revolutie is voorbij en mobiel heeft gewonnen. Dit gegeven heeft geresulteerd in een compleet nieuwe situatie. Een situatie waarin mensen op allerlei verschillende apparaten websites bezoeken. En niet alleen gebruiken zij jouw website op verschillende schermformaten, maar ook op verschillende manieren (zoals onderweg, vanaf de bank) zijn ze om verschillende redenen op uw website terecht gekomen en hebben ze dus verschillende behoeftes en andere context.
Het gevolg voor ons als professioneel internetbureau: ons ambacht, webdesign en website bouw, is naar een hoger niveau getild. Vroeger deelden we de doelgroepen in op basis van basale kenmerken, tegenwoordig volstaat dat niet meer. Elk stereotype uit de doelgroep kan op verschillende momenten en locaties en vanaf meerdere apparaten je site bezoeken.
Daardoor zijn nieuwe vraagstukken ontstaan, zijn de uitgangspunten van je investering veranderd en moeten we samen met jou andere keuzes maken? Jouw content moet prioriteiten krijgen die afhankelijk zijn van het gebruikte apparaat. Voor de verschillende formaten en apparaten moeten we een andere indeling of weergave kiezen. Vaak wordt zelfs een deel van de content weggelaten. Maar ja, welke content? En in welke gevallen wel en welke niet? Wij geven je antwoorden op deze vragen.
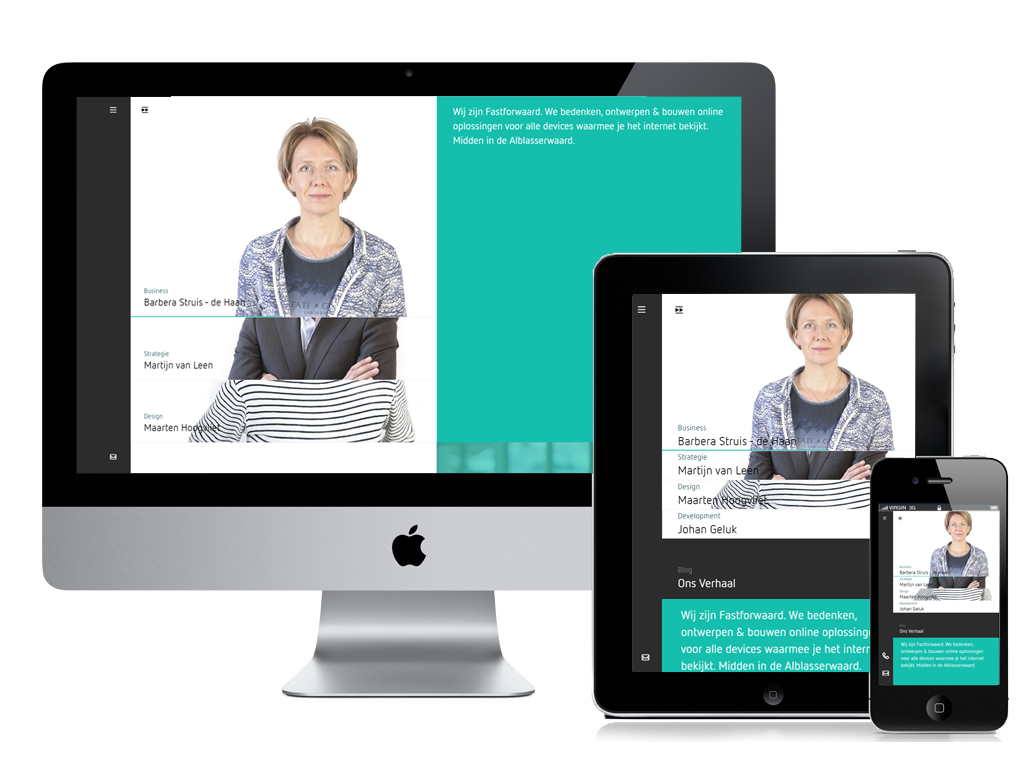
Responsive webdesign is een manier van website ontwerpen waarbij geprobeerd wordt bezoekers een zo optimaal mogelijke gebruikerservaring te bieden, ongeacht het gebruikte apparaat en schermgrootte. De indeling en de bijbehorende content wordt zo ontworpen dat de beschikbare ruimte, of het ontbreken daarvan, optimaal wordt benut, zodat een bezoeker nooit hoeft in te zoomen of horizontaal te scrollen. Het ontwerp van een responsive website schaalt dus mee met de afmetingen van het gebruikte scherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de geboden functionaliteiten.
Probeer eens je eigen website uit door te spelen met de breedte van de browser. Als je de browser smaller maakt, zou de indeling telkens moeten veranderen wanneer een bepaalde breedte wordt bereikt. Het veranderen van de indeling bij deze breedtes worden 'breakpoints' of 'states' genoemd. Deze breakpoints geven aan vanaf welke resolutie de volgende indeling (state) wordt gebruikt. Meestal zijn er vier indelingen: één voor smartphones, één voor staande tablets, een voor liggende tablets en één voor desktops en laptops.
"
Responsive webdesign is een manier van website ontwerpen waarbij geprobeerd wordt bezoekers een zo optimaal mogelijke gebruikerservaring te bieden, ongeacht het gebruikte apparaat en schermgrootte
"
Design technieken
Een aantal termen die heel dicht bij responsive liggen en waar je misschien ook al eens van gehoord hebt:
Adaptive Webdesign: deze term en responsive worden nogal eens door elkaar gebruikt. Toch is er een heel wezenlijk verschil. Bij adaptive design wordt namelijk rekening gehouden met mogelijkheden die een smartphone biedt, die niet op een desktop of laptop beschikbaar zijn. Denk bijvoorbeeld aan GPS of de mogelijkheid om te bellen doordat het telefoonnummer op de contactpagina aan te klikken is, waardoor direct gebeld kan worden.
Fluid design: Dit ontwerp breekt niet zozeer bij vooraf opgestelde breakpoints, maar schaalt bij vrijwel elke verandering in schermgrootte met de beschikbare ruimte mee. De belangrijke eigenschap van zo’n ontwerp is dat de indeling van de webpagina’s procentueel is opgebouwd. Zo wordt altijd maximaal gebruik gemaakt van de beschikbare ruimte. De indeling breekt wel bij vastgestelde resoluties maar tussen de breakpoints schaalt alles mee en zie je dus nooit lege ruimtes aan weerszijden van de website.
Mobile first: Deze ontwerp techniek heeft als uitgangspunt dat de mobiele versie eerst wordt ontworpen en pas later de versies voor grotere schermen. De belangrijkste reden hiervan is dat de ontwerper wordt gedwongen de meest relevante content de meeste aandacht te geven, omdat er maar heel beperkt ruimte is op een smartphone. Hoe groter het scherm, hoe meer ruimte beschikbaar komt voor minder relevante content.