The making of a digital assistant
Een digitale medewerker die onze bezoekers assisteert op onze website en geen slappe voorgedefinieerde antwoorden geeft, maar leert door te doen. Waar begin je?
Introduction
Dit jaar heeft FFWD keihard aan de weg getimmerd in de vorm van een nieuwe digitale assistent. Deze kunstmatige intelligentie (AI of chatbot) moet ervoor zorgen dat er altijd iemand online is op onze website om onze bezoekers de goede kant op te helpen. Zo zijn wij 24 uur / 7 dagen in de week bereikbaar voor alle vragen die je mocht hebben. En dat is natuurlijk een stukje service wat nog weinig bedrijven kunnen bieden. Maar hoe ziet dit proces eruit? Dit zal ik aan de hand van dit blog uitleggen.
It begins with an idea
Waaruit bestaat de perfecte klantenservice van een bedrijf? Volgens ons uit onder andere deze punten:
- De persoonlijkheid van het bedrijf kunnen overbrengen
- ‘Altijd online’ en bereikbaar zijn
- Gemakkelijk relevante antwoorden kunnen geven
- Het snel oplossen van vraagstukken
Als midden-klein bedrijf kan je jezelf al snel afvragen of dit wel haalbaar is. Het is natuurlijk niet menselijk haalbaar om altijd online te zijn voor je bezoekers en direct te kunnen reageren op vragen. Daar tegenover staat dat er in deze digitale tijden altijd wel een oplossing te bedenken is voor dit probleem.
Het idee ontstond door te kijken of we niet een fatsoenlijke A.I. konden bouwen die aan onze wensen kon voldoen. Het moet namelijk geen dialogen gaan voeren die onmenselijk aanvoelen want dat zou de bezoekerservaring niet versterken. Het systeem moet kunnen onderscheiden wat mensen bedoelen en dit alles zonder al teveel als een robot over te komen.
Maar waar begin je met zo’n idee? Het is een uitdaging om over Artificial Intelligence te brainstormen en om dit neer te zetten als project. De eerste stap is een concept bedenken rondom de assistent. Hoe gaat hij er bijvoorbeeld uitzien?
A great concept
Hoe creëer je een zo menselijke mogelijke chatbot? Stap 1. Geef hem een naam, Stap 2. Geef hem een uiterlijk.
Na een lange tijd van namen roepen en brainstormen kwamen we erachter dat de naam Jimmy voor ons als team het beste paste. Deze jongeman was op dat moment verkozen om ons op digitaal gebied te gaan ondersteunen.
Door een avatar te ontwerpen wilden we zo leuk mogelijk de chat ervaring overbrengen naar de gebruiker. Met vijf emoties voor verschillende reacties zodat hij op elk vraagstuk op een menselijke manier kan overkomen. Dit geeft ook een wat minder synthetische twist aan het gesprek wat je voert met de bot. Onze digitale designer, Marina, is toen keihard aan de slag gegaan om een 'spontane avatar' te ontwerpen. Zie bovenstaande image: Het definitieve design van Jimmy wat later geïmplementeerd werd.
De derde stap was dan ook een platform vinden die aan onze vraag naar functionaliteiten kon voldoen.
The technical blueprint
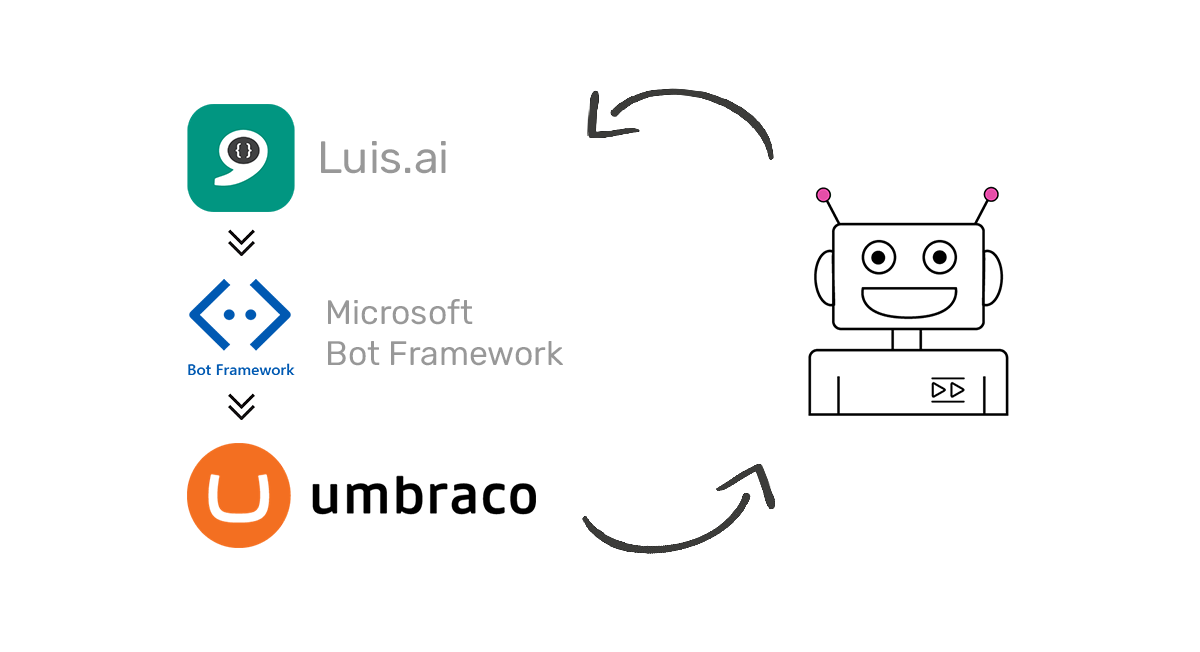
Tijdens het bedenken en opzetten van het visuele deel zijn de developers op zoek gegaan naar de meest functionele en bruikbare opties op het gebied van Artificial Intelligence platformen. De keus was al snel gevallen op Luis.ai, de intelligente talenservice van Microsoft Azure.
Dit platform zorgt ervoor dat de tekst die je intypt in het chatvenster omgezet wordt naar entiteiten die onze code kan begrijpen. In combinatie met het Bot Framework van Microsoft Azure en ons CMS systeem Umbraco, hebben wij een goede oplossing kunnen bedenken voor het gebruiksvriendelijk opstellen van de A.I.
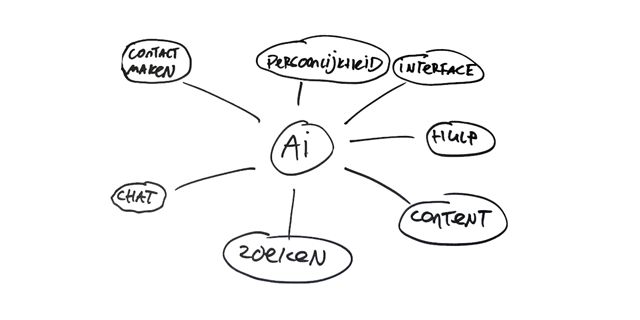
De volgende stap in dit proces was het uitvogelen van de mogelijke gespreksstructuren. Hier kwam een stukje psychologie en technisch denken van pas. Aan de hand van het vijf W-framework zijn we hiermee aan de slag gegaan. Door te kijken naar deze vijf onderdelen zijn er verschillende intenties en entiteiten tot stand gekomen.
Kort gezegd, er is (bijna) altijd een intentie en een entiteit aanwezig in een vraagstuk. Deze twee punten zijn volledig uit te werken in ons systeem, waardoor Jimmy nu slim naar vragen kan kijken. Hij weet waar de gestelde vraag over gaat en kan hierop een passend antwoord zoeken in ons CMS systeem.
User Experience first
Nadat de technische fase zo goed als stond, moest er gekeken worden naar de UX (user experience) en hoe we Jimmy wilde presenteren naar de gebruiker. Er moest een chatvenster komen waarin interactie uitgeoefend kon worden met de robot. Welke vorm de beste was, moest bekeken worden door te testen in gebruik.
Het eerste opzet was verwerkt nog voordat Jimmy visueel vorm was gegeven. Hierdoor werd gekozen voor een simpel chatvenster. Op deze manier was het mogelijk om met Jimmy te chatten en te testen of bepaalde aspecten van de gesprekken wel goed functioneerde.
Er miste alleen een persoonlijkheid. De Jimmy die we in het concept ontworpen hadden is toen verwerkt in combinatie met het chatvenster. Aan de hand van de vragen die gesteld worden met het bijpassende antwoord, kan Jimmy een van zijn vijf emoties uiten. Dit brengt persoonlijkheid met zich mee en is simpelweg gewoon leuk om te zien. De vijf emoties zijn terug te zien in het design van de concept fase.
Configuratie van de dialoog
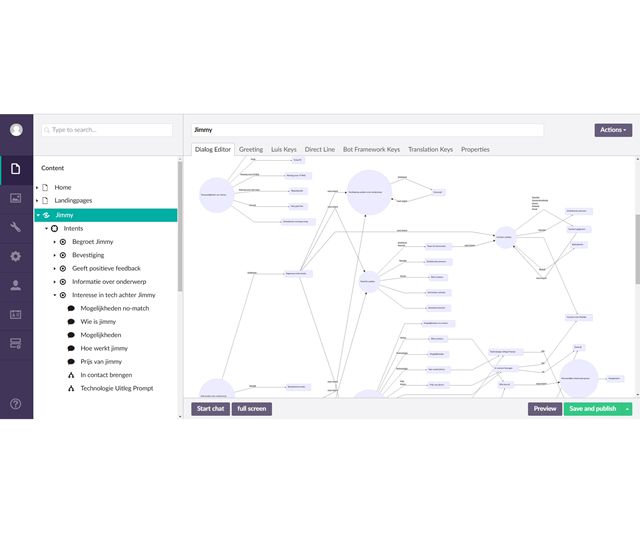
Jimmy leert van alle dialogen die hij voert. Maar daarnaast wilden we op een eenvoudige wijze de dialoog kunnen aanpassen. Er zijn immers allerlei acties mogelijk die een gebruiker verwacht op basis van zijn intenties en de context van de dialoog. Daarom hebben we de flow geconfigureerd in ons favoriete CMS Umbraco. Content managers kunnen nu zonder tussenkomst van developers de dialoog naar hun hand zetten en kiezen uit allerlei soorten berichten.
Umbraco CMS
Op basis van de intenties en onderwerpen van de gebruiker, kan een content manager de dialoog helemaal configureren. Vanaf de initiële begroeting tot en met het bedankje aan het eind. Voor elk bericht dat Jimmy stuurt kan gekozen worden voor de vorm en voor de automatische vervolgstappen. Zo kan het gesprek doelgericht gestuurd worden.
Ondersteuning voor verschillende platformen
Jimmy kan inmiddels via allerlei kanelen communiceren: Facebook Messenger, Slack, Skype, SMS en natuurlijk webchat. Zo bieden we voor iedere doelgroep ondersteuning via hun favoriete platform. De (visuele) mogelijkheden per platform worden door Jimmy herkent en garandeert zo een optimale beleving.
De intentie
De dialoog is opgebouwd rondom de intenties van de gebruiker. Welk doel wil hij of zij bereiken? Op zoek naar meer informatie over een onderwerp? Het telefoonnummer van een medewerker of misschien de routebeschrijving naar het hoofdkantoor? De intentie bepaalt de actie die de bot zal uitvoeren.
De entiteit
Binnen een intentie kan de gebruiker nog een onderwerp benoemd hebben. Is hij op zoek naar het telefoonnummer van de verkoopafdeling of van de klantenservice. Voor beide gelct de intentie om contact op te nemen, maar de entiteit bepaalt uiteindelijk welk telefoonnummer de bot geeft.
De actie
De actie is het bericht dat de bot stuurt naar aanleiding van de intentie in combinatie met de entiteit in het bericht van de gebruiker. Deze actie kan verschillende (visuele) vormen aannemen en de volgende stap in de dialoog sturing geven.
A digital future
Jimmy is op dit moment een slimme online assistent die op de meeste vraagstukken kan reageren met het juiste antwoord. Nooit chagrijnig en altijd online. Het framework staat als een huis. Nu is het een kwestie van het verbeteren van de antwoorden op de vragen die hij nog niet weet en het verbeteren van de accessibility.
Wil je meer weten over hoe je Artificial Intelligence of een chatbot voor jouw bedrijf slim in kan zetten? Kom dan gezellig langs! Of stuur mij een berichtje, dan help ik je graag verder de toekomst in.